介绍
主流的使用chatgpt的方法是通过浏览器来访问chatgpt,因为chatgpt不为中国大陆和香港提供服务,这就意味着像我这样的用户需要一个梯子来访问
而搬瓦工是大家用的最多的,可是有搬瓦工vps的朋友应该知道了,chatgpt是不允许搬瓦工的ip访问的
好在chatgpt的接口api是不验证ip的,也就是说无论在那里都是可以通过apii来访问chatgpt的

而且,搬瓦工的vps很多时候也是我们的梯子本身,以naive为例,梯子本身大部分时候是一个https的普通网站,我们可以把这个普通网站换成chatgpt的页面,岂不是美滋滋。
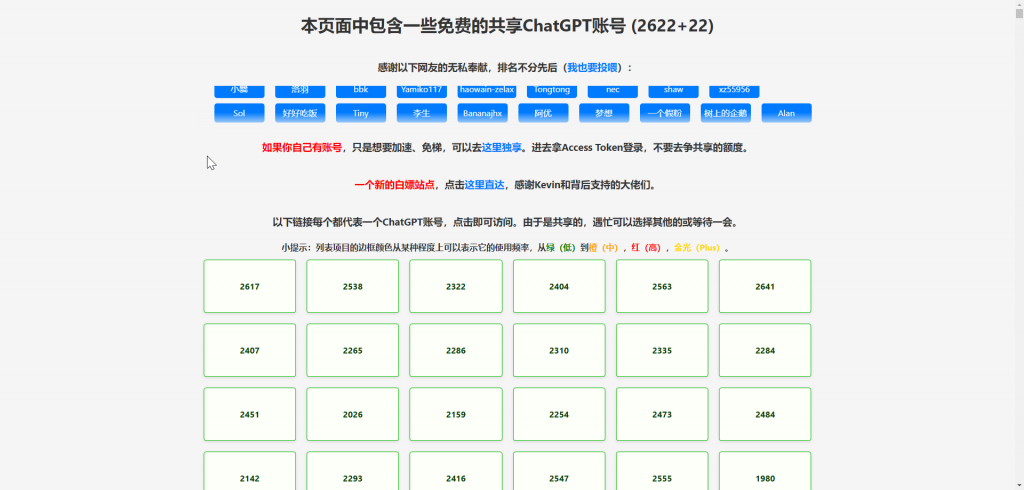
当然,如果你没有vps或者不想自己搭建,可以直接访问
https://chat-shared3.zhile.io/shared.html?v=2

通过项目方提供的共享账号来使用pandoranext服务,不需要申请任何账号,直接用就行了,但是毕竟是公益服务,大家请勿滥用。
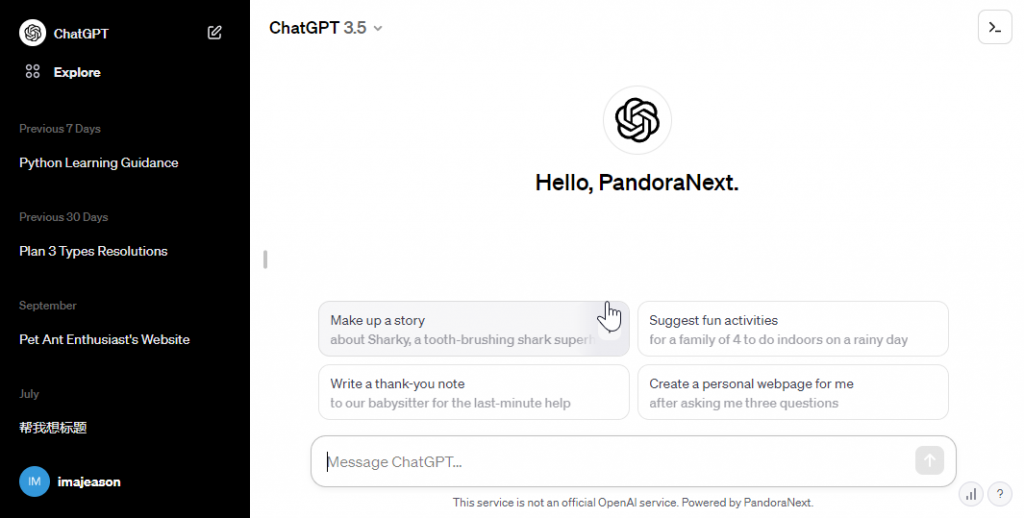
这个项目简单来说,就是通过pandoraNext项目提供的代码,搭建一个chatgpt的镜像站,配置完毕后,我们就可以访问这个不需要梯子就能访问的镜像站来使用chatgpt,而且它支持多用户与共享用户。
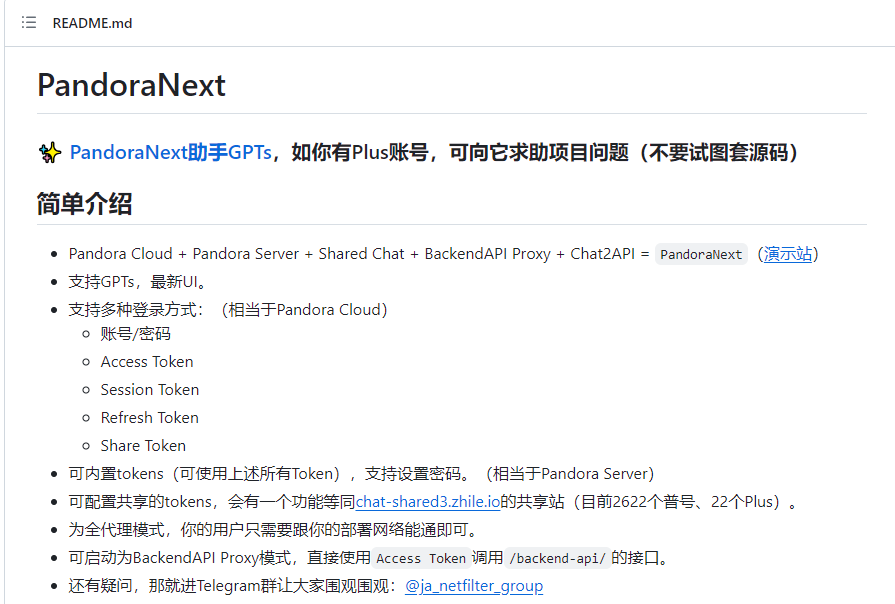
这是pandoranext的首页https://github.com/pandora-next/deploy

原版已经很好用了,部署也不麻烦,但是token需要自行定期手动更新,有点麻烦,推荐另外一个项目来部署
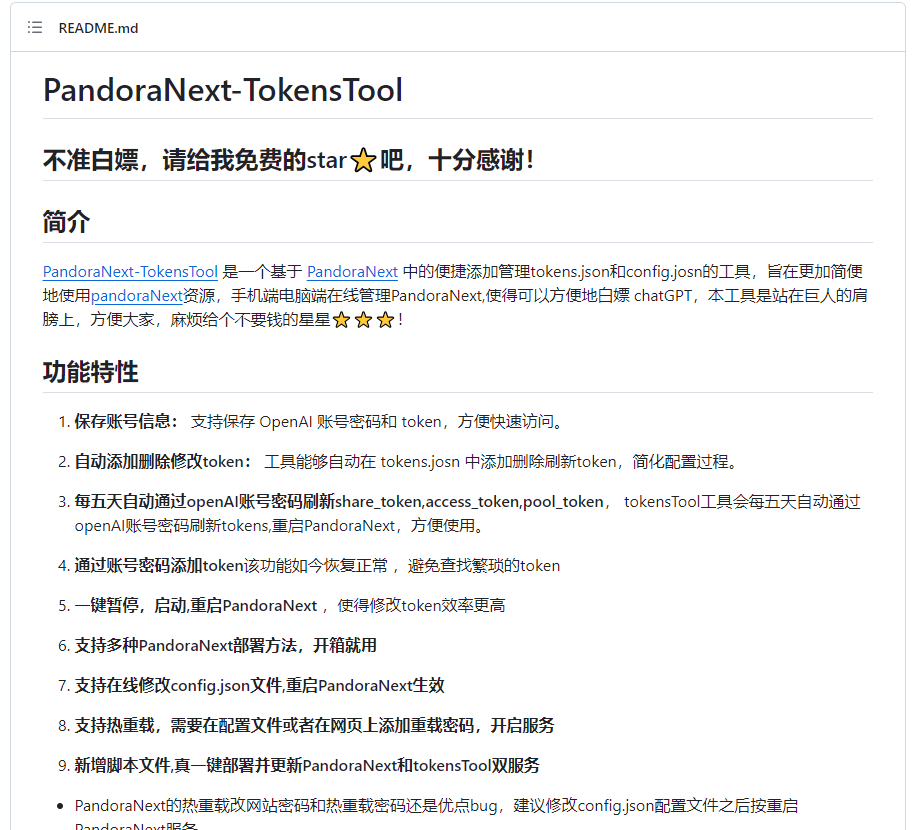
https://github.com/Yanyutin753/PandoraNext-TokensTool

这个项目提供了一个管理token的web页面,方便我们进行token管理,还可以自动更新token
开始部署
那我们开始准备工作,首先申请必要的key
注意,需要你有一个可用的openai的账号,可以正常访问chatgpt的服务,注册很简单
还需要github账号用于申请licsnseid,后面会讲,先执行脚本
一键部署PandoraNext和tokensTool(最强推荐)
# 确保vps上已经安装了git命令
# 国内
cd / && git clone https://gitee.com/yangyangEN/tokenTools-sh.git
# 国外
cd / && git clone https://github.com/Yanyutin753/tokenTools-sh.g
# 运行脚本
cd /tokenTools-sh && sudo sh install.sh
# 一键更新pandoraNext和tokensTool服务
cd /tokenTools-sh && sudo sh update.s通过netstat查看
netstat -nltp #可以查看端口是否已经启动
docker container ls #可以查看容器是否正常启动
docker logs 容器id #可以查看具体某个容器的日志文件,无法访问的时候可以使用申请key
此时项目还不能正常运行
注意路径,执行完脚本可以看到,项目创建了一个/pandora/目录
这个目录下面有个data目录
要想项目运行正常需要3个文件config.json license.jwt tokens.json
首先是config.json,内容入戏啊:
{
"loginUsername": "root",
"tokenKind": "session_token",
"public_share": false,
"whitelist": null,
"server_tokens": true,
"timeout": 600,
"autoToken_url": "default",
"site_password": "",
"bind": "0.0.0.0:8181",
"setup_password": "",
"captcha": {
"oai_username": false,
"site_key": "",
"provider": "",
"site_secret": "",
"setup_login": false,
"site_login": false,
"oai_password": false
},
"license_id": "v3XN8-BNrxxxxxxxxxxxxxxxxxxx-xxxxxxxxxx",
"containerName": "PandoraNext",
"loginPassword": "123456",
"server_mode": "web",
"tls": {
"key_file": "",
"cert_file": "",
"enabled": false
},
"proxy_url": "",
"getTokenPassword": "123456"
}8181就是pandora的端口,如果项目正常运行是可以访问的。
这里设置了一个账号密码,root 123456是端口是8081web页面的端口,也就是tools的账号密码,而不是pandora的
license_id 获取,这个项目需要github账号,他会根据github账号的使用年龄来限制此id的使用额度。
在这里获取:https://dash.pandoranext.com
复制License Id后的内容,填写在config.json的license_id字段。
注意检查不要复制到多余的空格等不可见字符。
如果config.json中没有填写license_id字段,启动会报错License ID is required。
没有固定IP的情况,IP变动后会自动尝试重新拉取。
如果你要同时启动web和proxy模式,则必须共同一份license.jwt,此时建议手动拉取!
site_password如果设置了,打开8181就需要密码了,就是这个密码,其他的不用设置
其他的不需要设置
license.jwt 用来存放license的jwt,获取方法执行(这是复制来的,别直接copy这行命令)
这个命令在申请license id的页面提
cd /pandora/data
curl -fL "https://dash.pandoranext.com/data/v3XN8-BNrxxxxxxxxxxxxxxxxxxx-xxxxxxxxxx/license.jwt" > license.jwt生成jwt文件
tokens.json不需要生成。
cd /pandora
docker-compose up -d打开8181端口查看服务
设置反代,实现https服务
恰好我这台机器上使用了naive,用我的脚本安装了naive
现在的naive域名打开是一个开启了ssl的centos页面
我打算把这个页面换成pandora,这样就一举两得了
打开配置/etc/caddy/caddy_config.json
修改部分内容
"match": [
{
"host": [
"域名"
]
}
],
"handle": [
{
"handler": "reverse_proxy",
"transport": {
"protocol": "http",
"read_buffer_size": 4096
},
"upstreams": [
{
"dial": "127.0.0.1:8181"
}
]
}
],这里的解释就是把原来的域名主页为静态html,修改为反代指向本地的8181端口的服务
而此时的8181是pandoranext
重启naive服务
打开https://域名:443
好了,全部完成
搭建https的pandoranext,实现了pandoranext与naive的混合部署,用同一个域名同一个证书。
 DongVPS
DongVPS