给Headscale搭建一个内网穿透设备管理界面,实现一个易用的开源版Tailscale
前面做了一期自建内网穿透工具headscale服务搭建的视频,有一些朋友反馈没有界面不方便后续使用
今天我们就给headscale一个界面,实现一个更加接近tailscale的管理后台
首先回顾一下headscale搭建过程
观看本期视频之前首先要看我之前搭建headscale服务的视频
需要derp服务的就看derp服务的视频
确保服务可用的情况下,继续
现在headscale服务器上有了nginx反向代理,将headscale的端口代理到了443端口,也就是默认的https端口上
打开浏览器显示是有证书的页面,且无任何错误信息
headscale-ui项目首页:https://github.com/gurucomputing/headscale-ui
根据项目描述得知,headscale-ui是静态网站,那就好说了,因为我们已经使用了nginx做headscale的反向代理
再给ui也代理一下就可以了,打开release,找到最新的压缩包,复制下载地址
现在ssh到服务器,下载它
yum update
yum install unzip wget
mkdir -p /html/headscale-ui
cd /html/headscale-ui
wget https://github.com/gurucomputing/headscale-ui/releases/download/2022.09.13-beta/headscale-ui.zip
unzip headscale-ui.zip
chown -R nginx:nginx /html/headscale-ui然后修改nginx配置,derper.conf从哪里来的,不知道的看我headscale服务搭建篇
cd /etc/nginx/conf.d/
vim derper.conf
# 增加配置
location /web {
alias /html/headscale-ui/web;
try_files $uri $uri/ /index.html;
}
# 下面为完整配置
server {
listen 80;
server_name t.dongvps.com;
rewrite ^(.*) https://$server_name$1 permanent;
}
server {listen 443 ssl;
server_name t.dongvps.com;
charset utf-8;
ssl_certificate /etc/letsencrypt/live/t.dongvps.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/t.dongvps.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 5m;
keepalive_timeout 70;
location / {
proxy_redirect off;
proxy_pass http://127.0.0.1:8080; # port
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /web {
alias /html/headscale-ui/web;
try_files $uri $uri/ /index.html;
}
}按esc 输入:wq 保存后,重启nginx服务
systemctl restart nginx打开浏览器输入
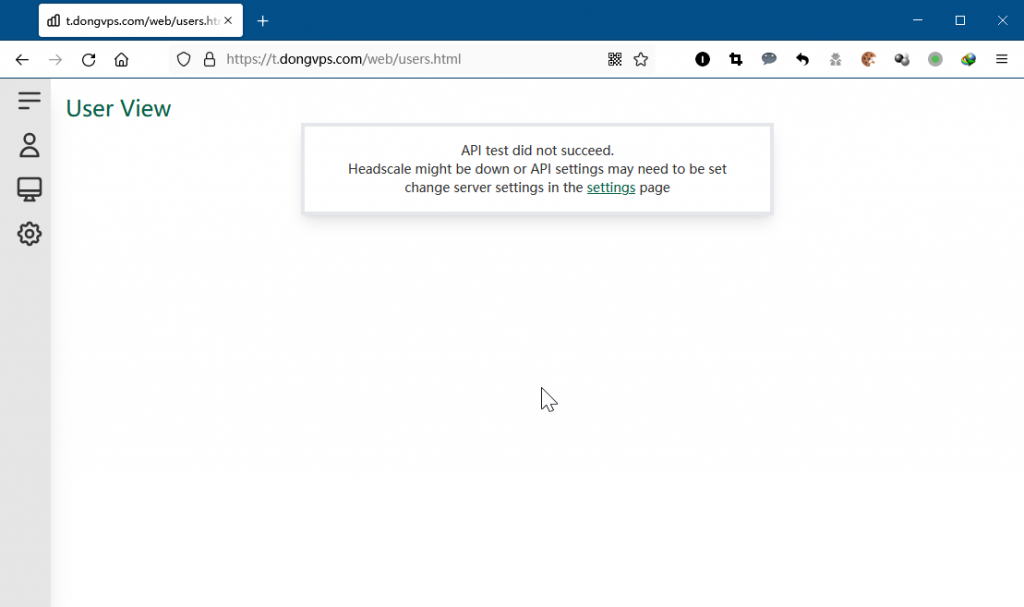
不出意外的话,你就能打开首页了

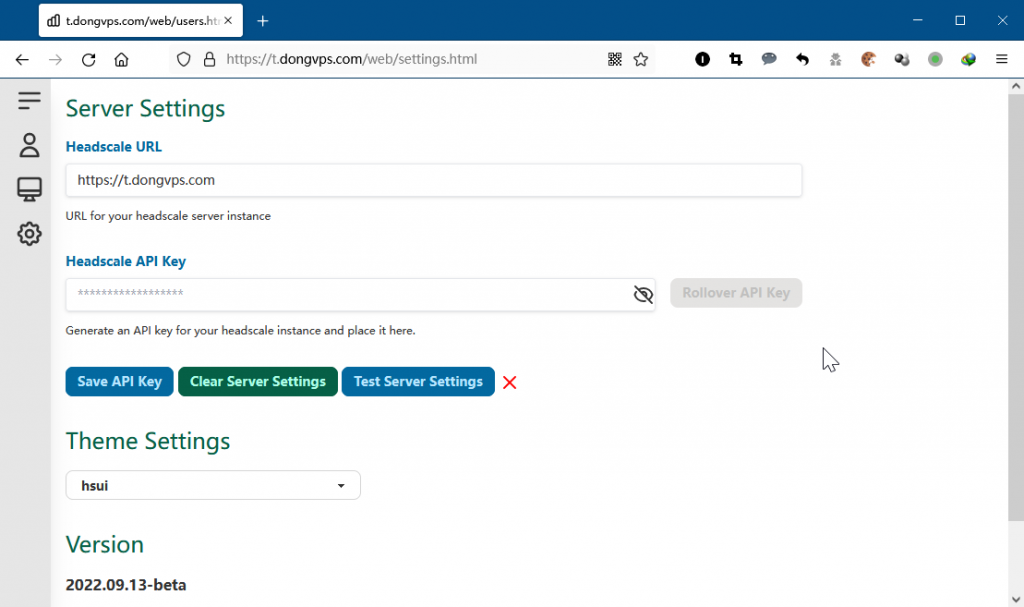
会提示输出apikey,点击settings
回到ssh,如果你是用的docker
docker container ls
# 获取到容器的id
docker exec id headscale apikeys create
# 获取到一个apikey如果是go自行安装的headscale服务
那就直接执行
headscale apikeys create得到apikey,得到的apikey填入设置,以及headscale的服务首页也填上

保存之后就可以了
这里就要注意了,重点说明
因为是静态站,所以服务端是不保存任何信息的,这意味着你刚才填写的apikey只在你当前浏览器上保存着,无论你更换一个浏览器还是更换一台电脑,都需要重新设置apikey
t同时也意味着这个页面只要开着谁都可以访问,只不过只有你可以生成apikey所以只有你自己可以管理你的headscale服务
基于以上情况,我建议大家尽量使用命令行来操作
下面简单说一下headscale-ui的使用
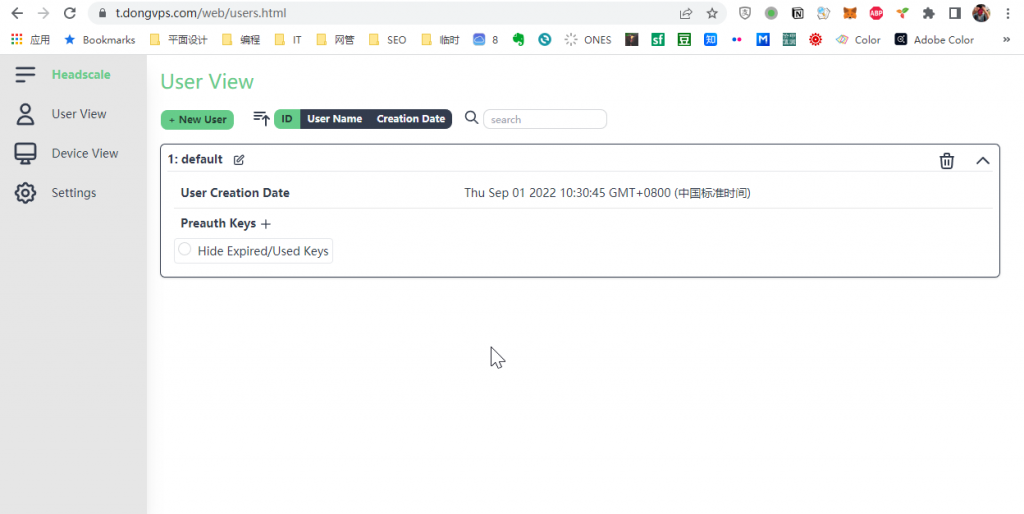
设置完apikey之后,userview可以查看namespace命名空间

z在这个界面可以添加命名空间,每一个命名空间可以认为是一个虚拟子网,同一个命名空间的设备才能互通
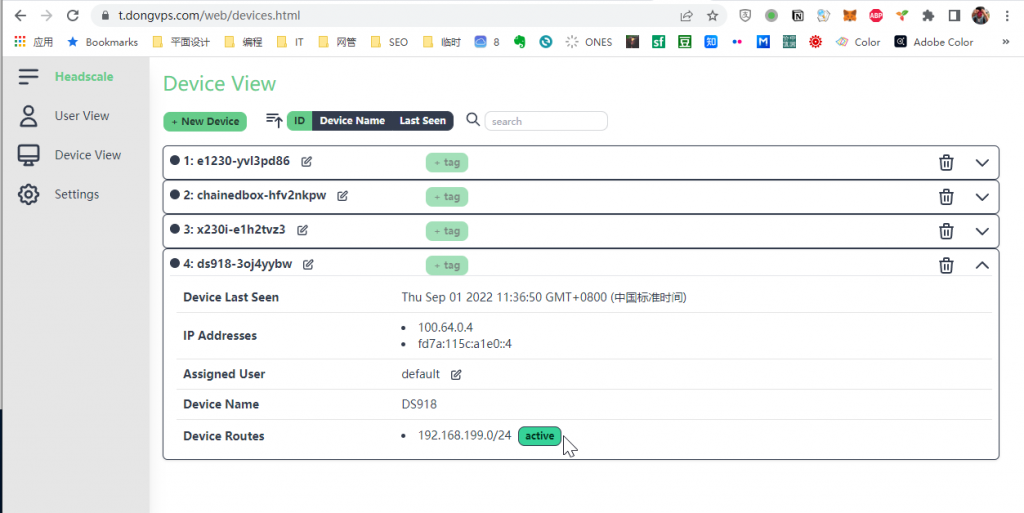
device view可以查看已经加入的设备

此处可以修改设备名称,给设备加tag,选择是否允许该设备为指定网段启用虚拟路由
而新增设备的话,同样的需要先在设备上通过tailscale命令发起,获取到key
填写过来,选择命名空间,添加即可
好了,headscale ui的使用说明就这么多了
有问题的跟我留言,
 DongVPS
DongVPS
我自己开发了一款基于多用户的headscale后台管理中心,欢迎来点一个Star,非常感谢,项目地址:https://github.com/arounyf/headscale-Admin
关注了, 点了GitHub第28个star